Blue Horizon Texas
Website Re-design

Background
OBJECTIVES
OVERVIEW
Blue Horizon Texas is a non-profit political organization that seek to build lasting change across the state, especially focusing on the heavily red, and underinvested areas in Texas. They seek to illuminate the lack of democratic representation in county and state-wide races, and help expand the blue horizon in Texas.
My Role
Research, UX, UI
For this project, I re-designed a responsive website in a user-friendly way that highlights the organization's problem and goals, by:
Conducting competitive analysis,
Interviewing with founders & users, &
Restructuring site information and content
Scope
120+ hours
Non-profit website re-design
Direct communication with founders
Research
Competitive Analysis
I analyzed the UI and features of similar websites in order to gain a better understanding of industry standards. Especially looking at the donation page and legal-entity separation, I then compared these to the Blue Horizon Texas website and list out current user pain points.
Information Architecture
Sitemap
I built a sitemap in order to unravel the information and content on the original Blue Horizon Texas website.
I found that there was a lot of unnecessary and confusing information, as well as several inconsistencies across the design. After analyzing the existing information architecture, I prioritized, simplified, and restructured the information to create a sitemap for the new site.

USER ORIENTED APPROACH
Arranging information
What is more important to the users? Is it the newly approved three legal entities? Or is it the important and urgent problem that the organization is solving, and which needs help from users?
Prior to the website update, the website lacks consistent color schemes. Further, although all the information are present on the site, the lack of clear information architecture makes it harder for users to find relevant information for their search. Instead of making the website organization oriented, we shifted to a framework that focus on user needs.
-
Create user journey maps for liberal election candidates, volunteers, and country chairs
DATA VISUALIZATION TO DEMONSTRATION PROBLEM
Presenting the data and the problem first helps users form a mental image and tangibly understand the urgency and importance of the problem at hand.

Banner image to show a focus on candidates from rural Texas regions
Visual demonstration on the lack of democratic candidates running in rural Texas

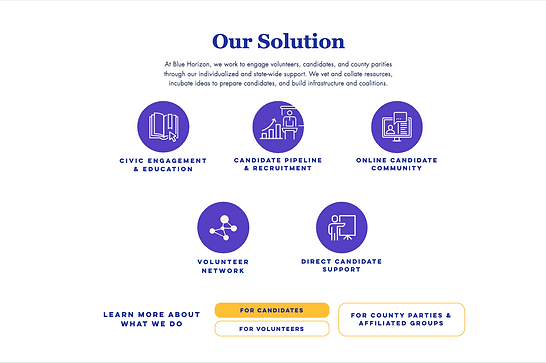
Identify main message and
Call for action
User journey paths for candidates,
volunteers, and county chairs
Use Icons to demonstrate a variety of support and activites offered
Business Focus
Research DRIVEN DESIGN
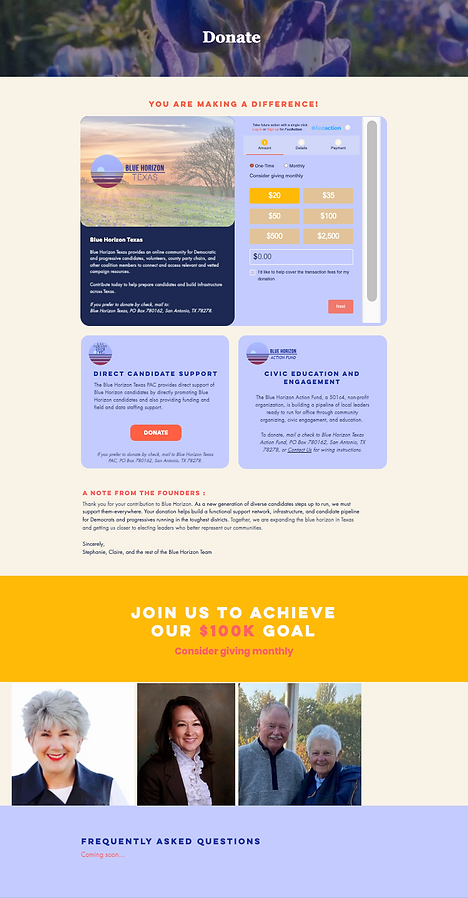
One of the unique challenges of a non-profit website is to increase the amount of donation given to the organization. Therefore, the founder and I developed several strategies from behavioral economics to nudge people into giving more. Especially relating to the motivation theory that relate to the donors the need of “Competence”, and “Relatedness”
-
Emotion: Used color theory and color association to bring memories of kindness, joy and love, while heightening alertness and a sense of urgency.
-
Consistency: Placed the dominant and preferred way of donation front and center.
-
Relatedness: Included A Note From the Founders to give a sense of relatedness and genuineness.
-
Relatedness: Give a clear goal to which we want to achieve and Use inclusive words such as “Join us” to foster a sense of community
-
Competency: Foster a sense of competency with the slogan “You are Making a difference”

Wireframe
I came up with annotated wireframes for the homepage and other pages.


UI





.png)



